
Dari awal ngeblog aku selalu pakai template bawaan blogspot. Pernah cari template pihak ketiga di google dan menguliknya sendiri. Bingung sendiri dan gak mau ambil resiko, jadinya kembali ke template bawaan blogspot.
Ternyata banyak sekali pilihan template, yang gratis maupun yang berbayar. Tentu saja yang gratis ada konsekuensinya sendiri. Tapi, tidak dengan fiksioner yang kita bisa mengubahnya sesuai dengan kebutuhan kita. Tentu kreditnya tidak boleh dirubah ya, untuk mengapresiasi karya pembuatnya.
Fiksioner ini udah paling pas untuk digunakan sebagai tampilan blog. Navigasinya jelas dan desainnya cantik. Cocok digunakan untuk profesional maupun pemula.
Tidak banyak yang diedit di html dan layoutnya, namun untuk aku yang tidak mengeri kode, cukup membuatku kesulitan. Jadi, untuk para jombloers diluar sana, gak usah kode-kodelah langsung sat set aja, cukup kode blog yang bikin rumit, hihi.
Hal-hal yang Harus Diperhatikan Saat Memilih Template
Awalnya aku ingin template yang terlihat cantik, lucu yang menggambarkan sisi manis seorang perempuan. Lalu berubah menjadi ingin bentuk magazine. Agar pembaca terlihat seperti sedang membaca majalah versi online.Setelah belajar template di blogspedia dan ternyata mengulik template juga tidak semudah yang dibayangkan, akhirnya memilih templete yang terlihat profesional. Karena tujuannya ingin lebih semangat ngeblog lagi, tampilan yang terlihat profesional lebih memacu untuk menulis.
1. Pastikan Tidak Akan Mudah Berganti Template
Memilih template tidak semudah kita mengganti baju, pasalnya ada banyak yang harus diedit setiap kita berganti template. Dan tampilan akan berubah setiap kita berganti. Meski ada yang tidak berganti total, ada saja yang harus diperbaiki.Hal tersebut juga akan membingungkan pembaca setia kita nantinya dengan navigasi yang berubah-ubah. Waktu kita juga habis di edit template saja, nanti lupa untuk menulis, hehe. Jadi pastikan kita tidak akan mudah berganti template sehingga memudahkan pekerjaan ngeblog kita.
2. Pilih Template yang SEO Friendly
Template juga bagian dari teknik SEO Friendly. Selain tulisan kita, template sebaiknya yang mengandung unsur SEO Friendly agar artikel kita bisa nangkring di page one. Dengan memperhatikan tingkat kecepatannya. Gak mau kan templatenya bikin lama loadingnya, yang ada kita akan ditinggal pembaca karena loading lama.3. Jangan Takut Merombak Template
Termasuk aku yang dari dulu takut banget kalau rombak template, tapi di kelas blogspedia aku belajar untuk tidak takut merubah template. Aku utak-atik kode yang aku sama sekali tidak mengerti, akhirnya malah jadi berantakan, wkwkwk.4. Pilih Template yang Responsive
Kebanyakan sekarang pembaca menggunakan smartphone. Pastikan tampilan blog kita tidak berantakan ketika dibuka disemua perangkat.Langkah Pertama Memasang Template Fiksioner
Sebelum memasang, pastikan kita backup tema sebelumnya ya. Untuk menghindari error atau hal yang tidak diinginkan lainnya. Caranya mudah pada bagian Tema di dashboard, pilih backup lalu download. Tema yang sebelumnya akan tersimpan dengan format xml.

Cara Mengisntall Template Fiksioner
Kamu bisa menginstall template fiksioner dengan mudah. Klik donwload pada blognya, maka Fiksioner V3 sudah bisa terunduh dengan cepat.Cara Memasang Template Fiksioner
Ada dua cara ketika kita ingin memasang template fiksioner, yaitu:1. Dengan Cara Menyalin Kode HTML
Ini paling direkomendasikan karena akan menghasilkan tampilan yang sama dengan demonya. Caranya pada hasil download yang berbentuk ZIP, kita extract dulu filenya menjadi sebuah file.Buka folder tersebut, cari yang formatnya xml. Lalu kita buka dengan menggunakan notepad atau aplikasi file sejenis untuk membuka kode. Salin semua kode html pada tema di blogspot. Terakhir save kode tersebut.
Sebenarnya tidak banyak yang diedit di html, tapi kalau sudah eror tidak bisa di save cukup membuat pusing dan berpikir keras bagian mana yang salah. Untuk ukuran aku yang tidak paham kode tentunya ya, kalau mengerti dasarnya dan bisa membaca kode mungkin hal ini tidak terlalu sulit.
Ubah kode expr:dir=’data:blog.languageDirection menjadi expr:lang='data:blog.locale.language' menjadi lang='ID' xml:lang='ID'
<data:blog.title/>
Klik gambar pada bagian kanan dan klik salin alamat gambar. Paste dibagian meta content. Aku sempat mengalami kendala soal ini, dengan tidak berubahnya gambar. Ternyata ini juga banyak dialami oleh peserta lain.
Tadi pagi aku coba lagi muncul ketika aku share di DM Instagram, kalau di whatsapp masih sama. Mungkin aku harus menunggu saja, hehe.
<data:title/></a></h2>
2. Dengan Cara Mengunggah XML
Selain menyalin, kita juga bisa memasang template dengan cara mengunggahnya. Seperti biasa jangan lupa di backup dulu. Klik unggah file dan cari file yang berbentuk xml lalu upload.Bagian-bagian yang di Edit di HTML Fiksioner
Sebenarnya tidak banyak yang diedit di html, tapi kalau sudah eror tidak bisa di save cukup membuat pusing dan berpikir keras bagian mana yang salah. Untuk ukuran aku yang tidak paham kode tentunya ya, kalau mengerti dasarnya dan bisa membaca kode mungkin hal ini tidak terlalu sulit.
1. Html Lang
Untuk mencari kode-kode caranya dengan mengetik ctrl+f di line satu atau sembarang, maka akan muncul “search” dipojok kanan, kalau yang muncul dipojok kiri itu salah ya.Ubah kode expr:dir=’data:blog.languageDirection menjadi expr:lang='data:blog.locale.language' menjadi lang='ID' xml:lang='ID'
2. Cari Title
cari kode: <title><data:blog.pageName/> - <data:blog.title/></title>, hapus -<data:blog.title/>
3. Hapus <!-- Keyword
Hapus <!-- Keyword --> beserta dua baris di bawahnya, karena sudah tidak relevan dengan SEO zaman sekarang.4. Info Penulis
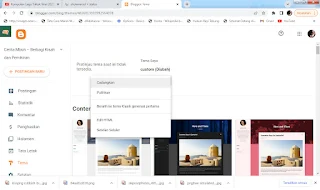
Di bagian <!-- Facebook, Twitter, and Pinterest Meta Tag --> , isi nama akun atau username dan link medsos kita sebagai penulis blog5. Mengubah Gambar Thumbnail
Gambar thumbnail yang nantinya akan kita share yang menunjukkan identitas blog kita, itu bisa dirubah. Caranya, gambar yang kita ingini kita simpan di draft. Kalau aku simpan di draft halaman agar tidak ketumpuk dengan draft postingan nantinya.Klik gambar pada bagian kanan dan klik salin alamat gambar. Paste dibagian meta content. Aku sempat mengalami kendala soal ini, dengan tidak berubahnya gambar. Ternyata ini juga banyak dialami oleh peserta lain.
Tadi pagi aku coba lagi muncul ketika aku share di DM Instagram, kalau di whatsapp masih sama. Mungkin aku harus menunggu saja, hehe.
6. Cari kode <h2>
Cari kode: <h2> <a expr:href='data:blog.homepageUrl' expr:title='data:title'><data:title/></a></h2>
Akan ada dua kode nantinya dan hapus di kode kedua. Biasanya yang pertama akan muncul di line 2350 dan yang kedua di line 2595. Kurang lebih seperti ini karena setiap blog linenya akan berbeda.
inner'> sampai ke </form></div>
7. Hapus Feedburner
Cari "feedburner", hapus kode terkait feedburner dari <div class='follow-by-email-inner'> sampai ke </form></div>
Awalnya aku ragu untuk menghapus, karena yang dihapus banyak. Tetapi ketika dicoba langsung berhasil bisa di save.
Mengulik Tampilan layout
Nah setelah edit html berhasil dan sudah bisa di save, kita lanjutkan mengedit tata letak. Edit sesuai kebutuhan kita. Berikut yang aku edit tampilannya;1. Theme Setting
Mengatur jumlah navigation, related post dan gambar yang muncul saat gambar dipostingan yang lain tidak muncul
2. Header
Karena tadinya menggunakan blog bawaan dan sekarang pakai pihak ketiga, jadi tata letak juga ikut berubah. Hampir mengganti seluruhnya karena memang blog sebelumnya juga tidak dimaksimalkan untuk SEO Friendly.Dibagian ini kita bisa tambahkan menu dropdown. Kita bisa mengubah menu apa saja yang ingin ditampilkan.
3. Billboard
Pada Big Ad kita bisa menambahkan gambar header sesuai ukuran.
4. Sidebar
Pada kolom ini aku menambahkan logo komunitas.
5. Footer
Tambahkan link medis sosial untuk memudahkan pembaca menghubungi kita dan cantumkan kredit pembuat template. Bisa sisipkan dengan nama media sosial kita.
6. Kustomisasi Tema
Kita bisa menambahkan warna, jenis ukuran font, dll.
Cek PageSpeed Insight dan SEO Friendly
buka https://pagespeed.web.dev/
 |
| tampilan dekstop |
 |
| tampilan mobile |
Setelah sudah oke, Cek SEO friendly atau tidak bisa pakai web seoptimer.com. karena ini versi gratis, jadi hanya bisa dipakai sehari dua atau tiga. Setelah limitnya habis, bisa dicoba dihari berikutnya.
Kesimpulan
Mengulik template bisa menghabiskan waktu berhari-hari. Salah sedikit, berantakan semua. Justru dari situlah kita bisa belajar.
Gimana kamu tertarik juga pakai fiksioner? Yuk ceritakan juga pengalaman kamu mengubah tampilan dengan fiksioner!














Yang terakhir aku setuju banget, belajar dari kesalahan... Aku dulu juga gitu, mumet pertama kali pasang fiksioner. Sampe aku biarkan lama berhari-hari gak aku apa-apain. Lama-lama kepo, terus ngerti ciri khasnya. Eh jadi ketagihan ya ngulik template wkwk
BalasHapusMbak Alfi enak udah kenal lama sama fiksioner yaa.. aku baru tau nih mba hehe
HapusAlhamdulillah ya mbak, jadi rapi bener bikin betah
BalasHapusIyaa mbak Alhamdulillah 🤗
HapusBener mb, ngulik template bisa menghabiskan waktu berhari2...hehe...tp terbayar c dgn tampilan blog yg jd makin keren spt pny mb fida
BalasHapusIyaa mba butuh waktu yg lama. Alhamdulillah mbak 🤗
HapusSetuju ngulik template butuh waktu bisa berjam-jam ataupun berhari-hari kesel sendiri, bingung sendiri wkwkw
BalasHapusDijawab pun sendiri ya mba, hehe
HapusWah akhirnya berhasil ya mba merubah templatenya. Belajar dr kesalahan malah bikin kita jd ngerti juga
BalasHapusIyaaa mbak akhirnyaa ada mbak Eka yg bantuin juga, hehe
BalasHapus